How To Draw A Wireframe Person
Wireframes visualize a user path or flow, also as folio layouts, information hierarchy, and even interactions. Depending on their purpose, they tin vary in allegiance — from quick sketches to detailed representations of the last design.
For people with limited or no cartoon abilities, wireframing tin be daunting. Elsewhere nosotros shared ideas for helping stakeholders get comfortable with sketching. The general principles concord true for everyone: Messy is completely fine and expected (especially for low-fidelity wireframes). Utilize physical constraints to preclude obsessing over tiny aesthetic details:
- Thick pens or sharpies
- Time boxing
- Limited infinite for the sketch
Step-past-Step Sketching Guide
There are some common components that are used in wireframes fourth dimension and again. If you lot know how to sketch these basic pieces, yous can focus on getting your idea right rather than on how to describe. Here is a step-past-step guide to get y'all sketching quickly.
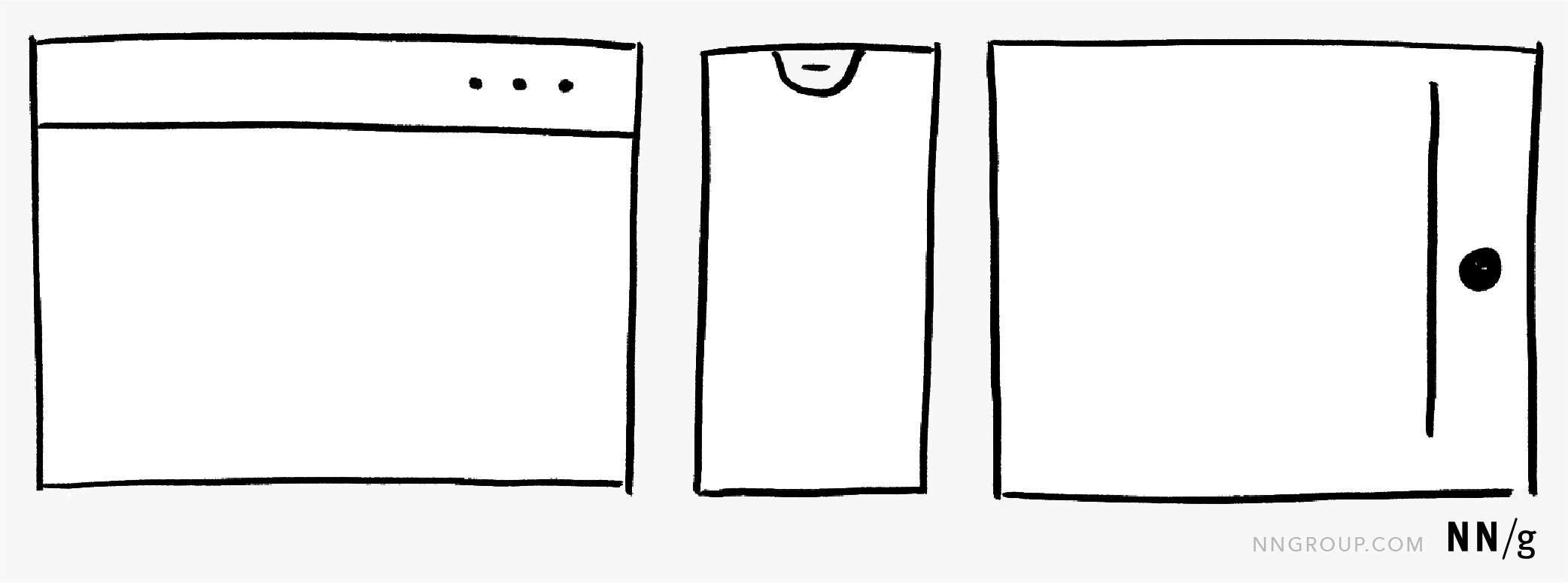
Step 1: Identify your browser-window or device aspect ratio.
This ratio doesn't take to be precise especially if you are sketching by hand. For a higher-allegiance wireframe, hither are some starting dimensions:
- For web wireframes, some common breakpoint sizes are 1024x768 pixels and 1920x1080 pixels.
- For mobile, the dimensions will range based on the specific device (e.k., tablet, diverse-size phones). Start by finding out what device you should optimize for.

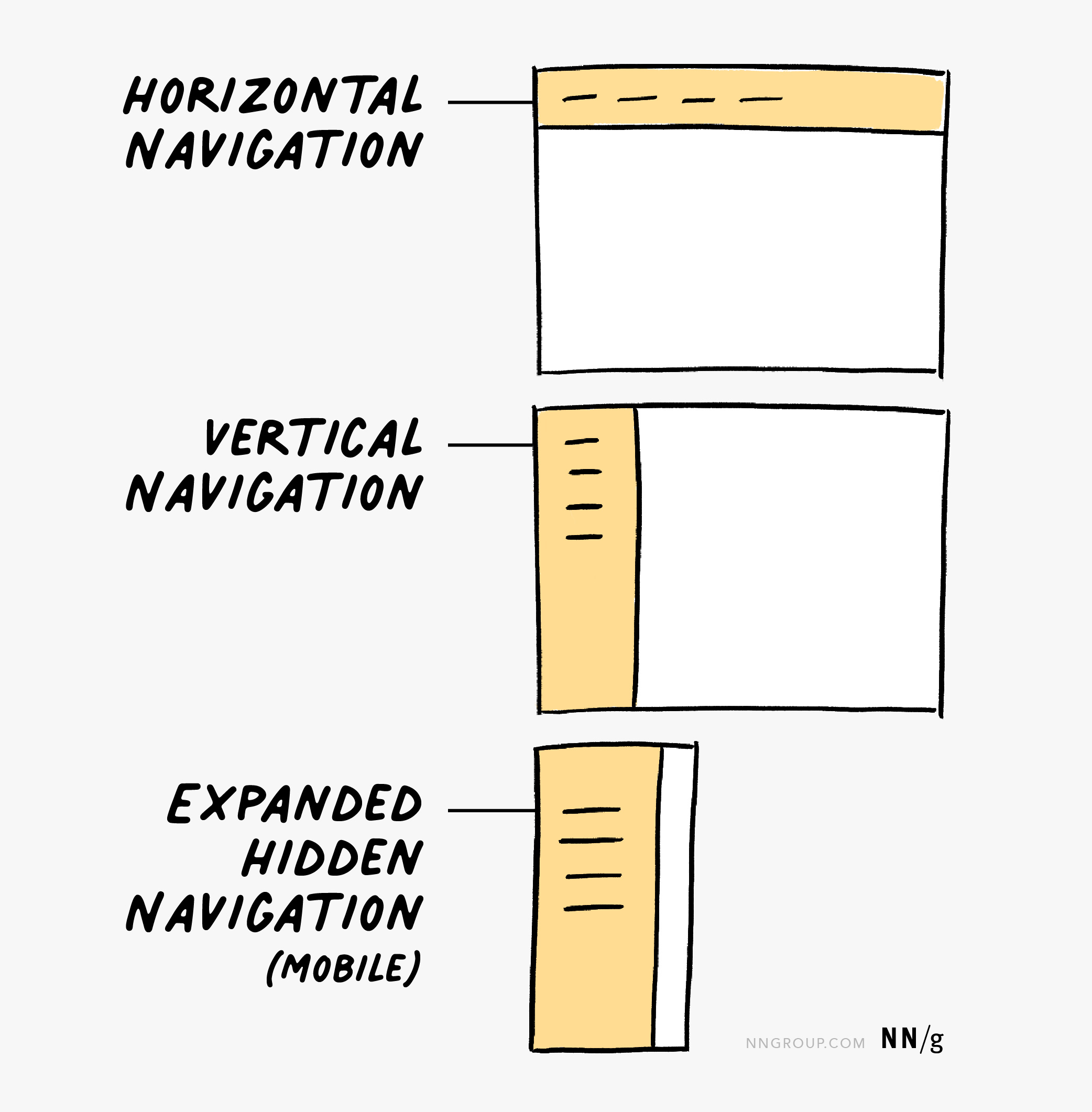
Stride 2: Describe the navigation and search.
Navigation and search add together context to a wireframe. If you lot are following an existing design or template, draw the framework that'due south already in place — for instance, put a navigation bar at the top of the folio if you lot know all your pages have information technology.
If you are starting from scratch, recollect virtually what type of navigation might work. (Call up, you don't need to go it right the starting time time effectually.) Indicate a navigation bar (whether horizontal or vertical) by cartoon a rectangle in the respective position on the page. If you're using subconscious navigation, show information technology expanded or not, depending on your focus. If yous want to show that you lot're on a specific navigation link, underline or put a box around that link.

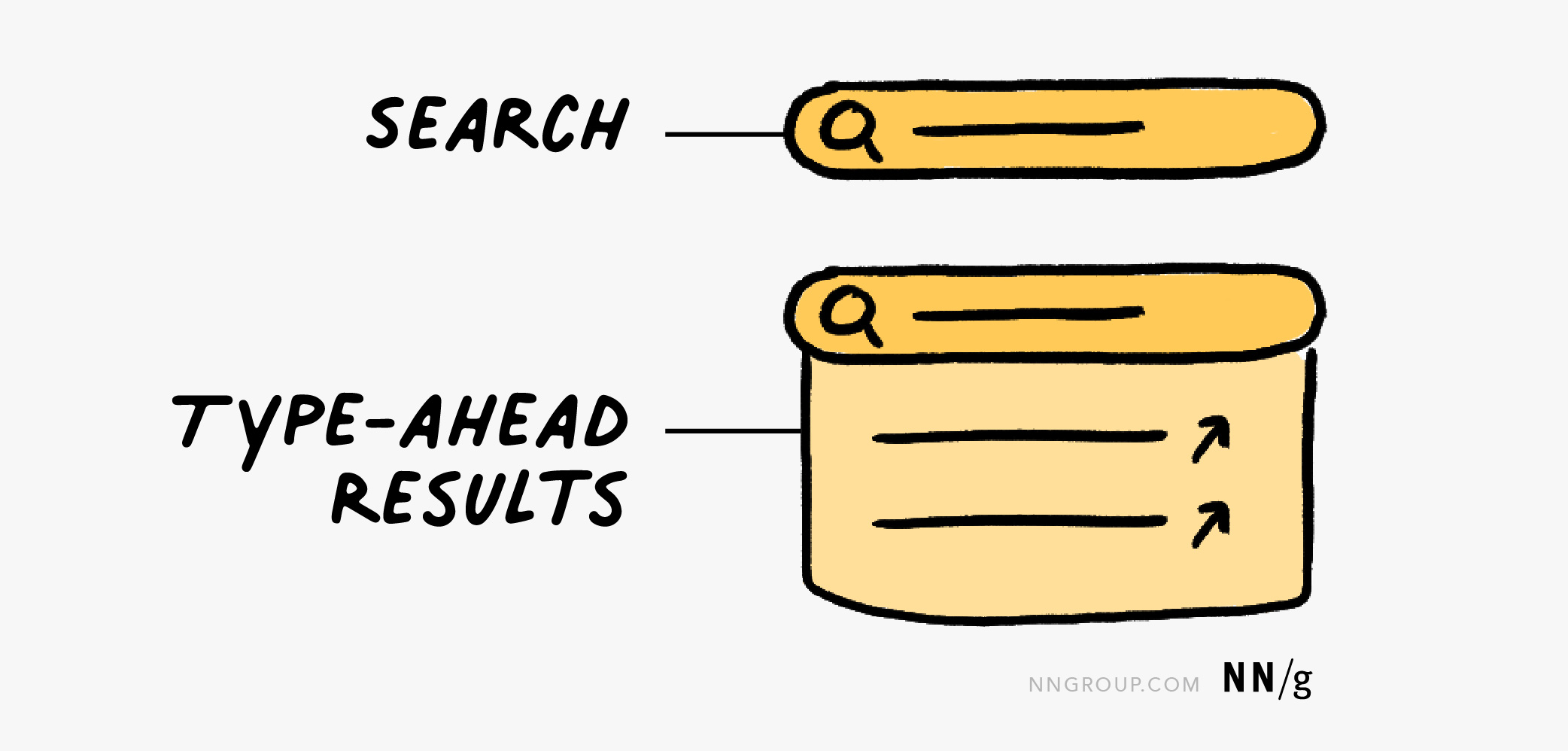
The search feature can be represented through a search icon and the associated search box, similar in the examples below. If needed, you lot tin can show search-suggestions in a rectangle nether the search box.

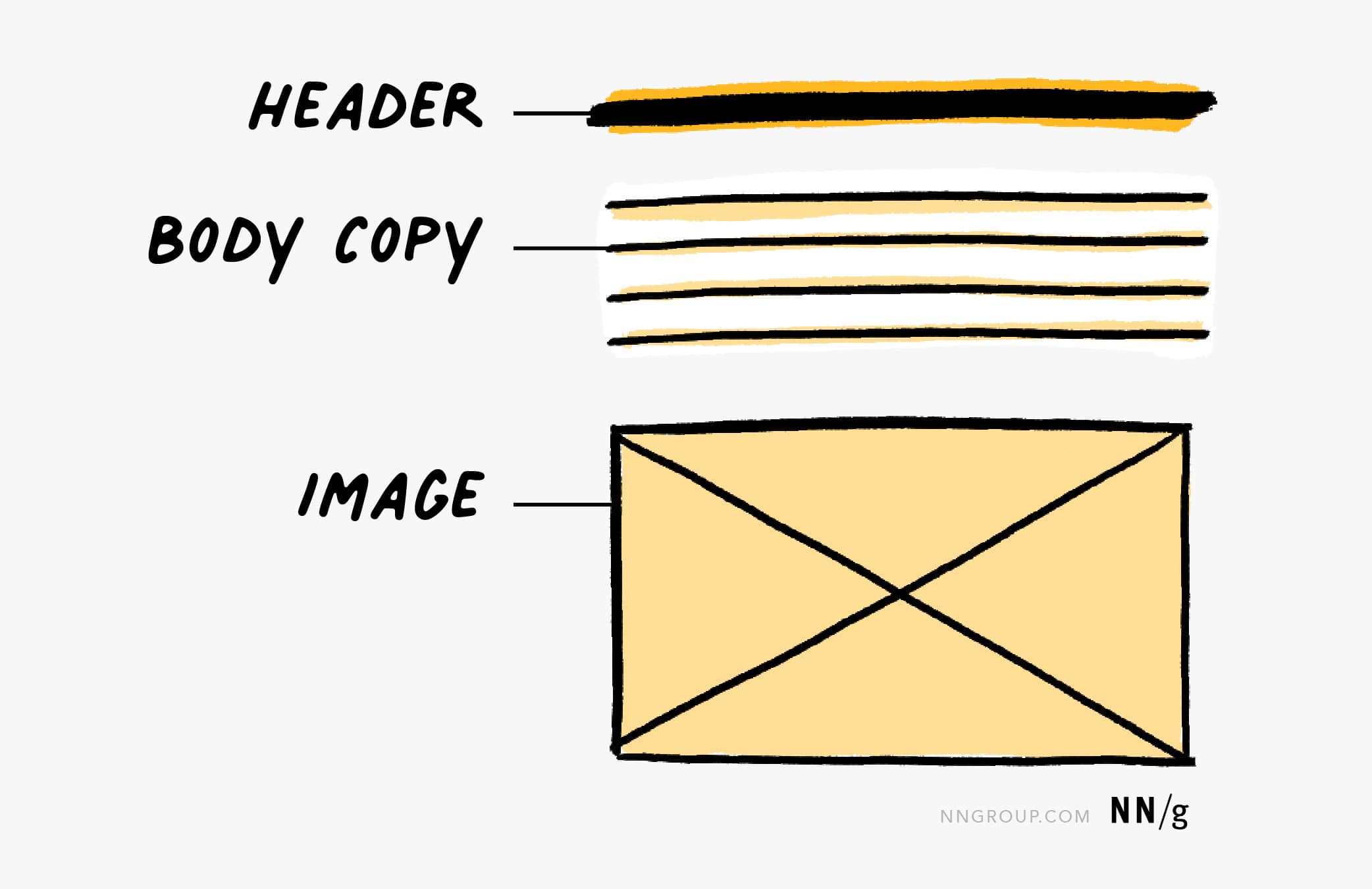
Step three: Identify and describe the largest elements in your design.
Side by side, focus on drawing the master pieces of your thought — for example, headers, large banners and images, or even large sections of torso copy. Hither are some common wireframing conventions:
- Headers are illustrated using thicker lines.
- Trunk text is sketched using thinner lines.
- An image is represented as a rectangle with an x through it.

Footstep 4: Fill up in the remaining details.
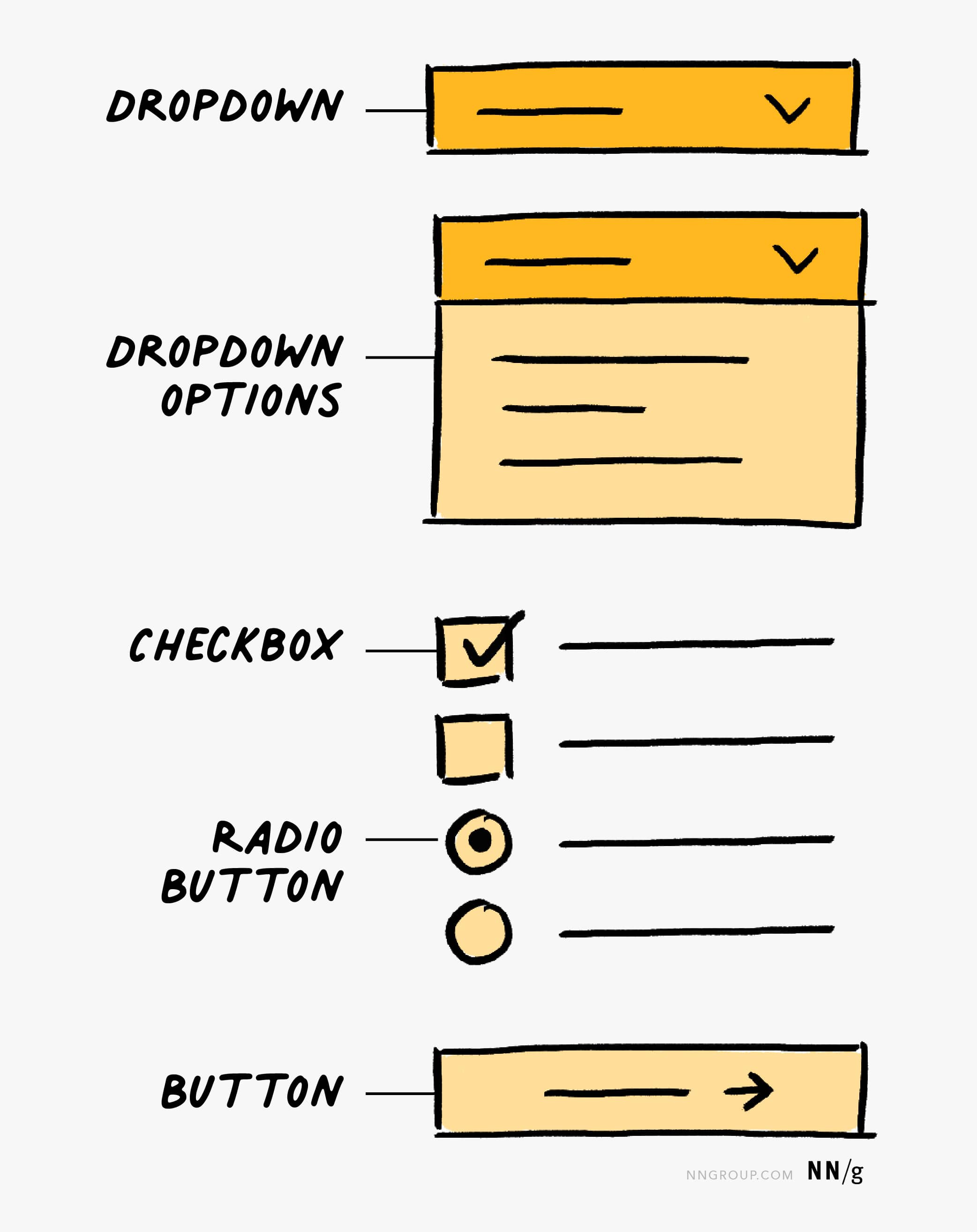
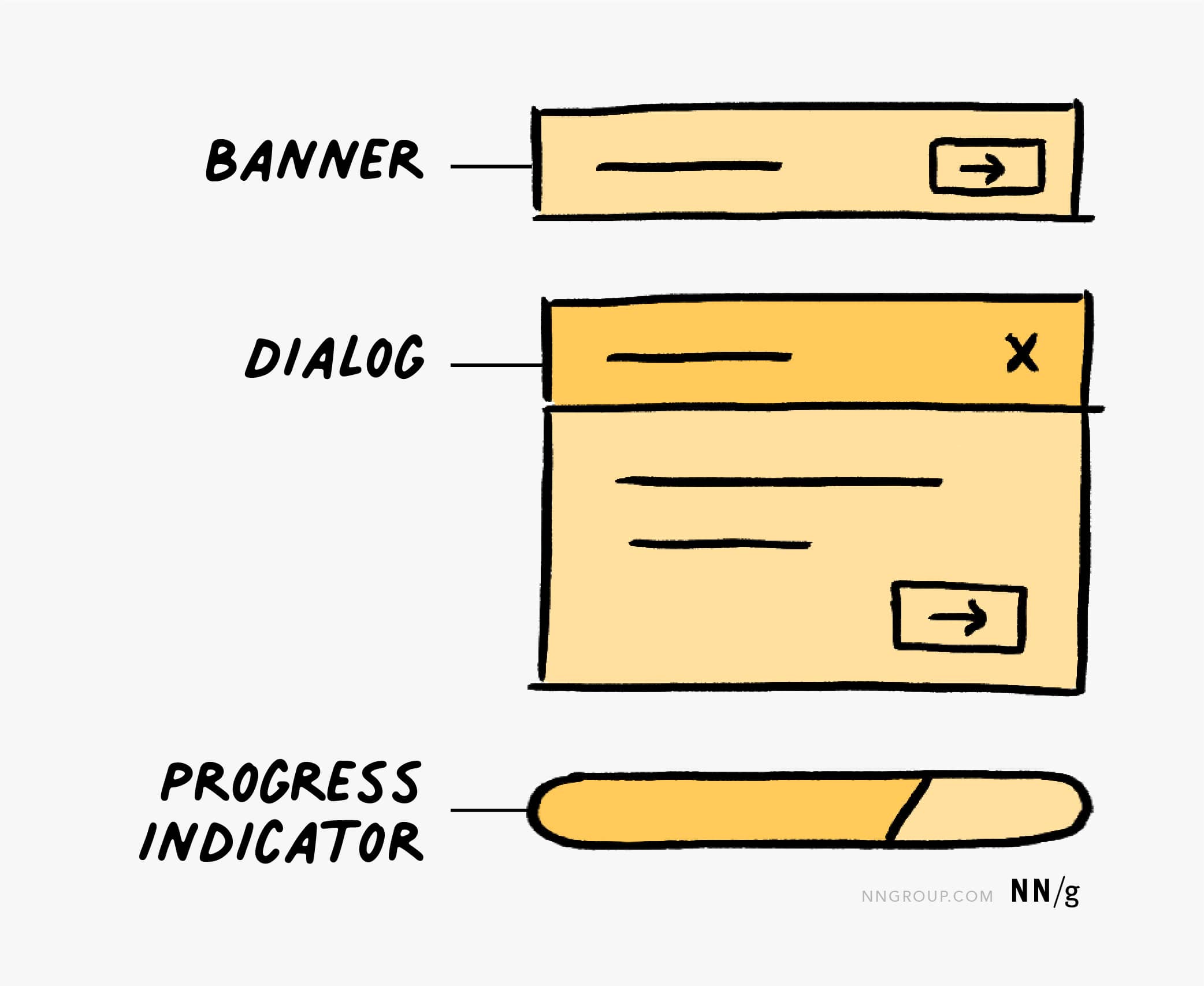
Generally, these details are small pick-related components similar buttons, dropdowns, checkboxes, or ratio buttons, but can also include text fields or any remaining single lines of trunk copy. If yous're wireframing several screens that are part of a menstruum, yous may also have progress bars and dialogs. Don't forget to add together calls to activity or show option, as these details help others understand your design idea.
- Dropdowns are fabricated of a rectangle and a caret.
- Checkbox and radio buttons have a square or circle, respectively, and a line to correspond text. To show pick, checkboxes should accept a check and radio buttons will exist filled in.
- Buttons can be represented in many different ways. Generally, a basic rectangle with a line or an arrow to represent that it takes the user somewhere else is best. However, for calls to activeness, also include a text characterization to provide key details to others looking at your wireframes.

- Banners accept a line or two of text, with an optionally related button or Cancel icon.
- Dialogs contain a header, 1–2 lines of text, 1–2 buttons, and a Cancel icon.
- Progress indicators are rounded rectangles that are partially filled to illustrate the remaining look time.
- Icons can be represented in the aforementioned way as images (with an Ten) or as fibroid line fine art (like we testify here for search icons). Although nosotros recommend text labels for icons in the final UI, the label can be skipped for the icon placeholder in a wireframe.

An Example: Sketching a Product-Detail Folio
Nosotros illustrate below how these steps could outcome in a elementary wireframe for a production-particular page.
Step 1: Since our design is for a desktop webpage, we start with a blank canvas of size corresponding to a common browser window.

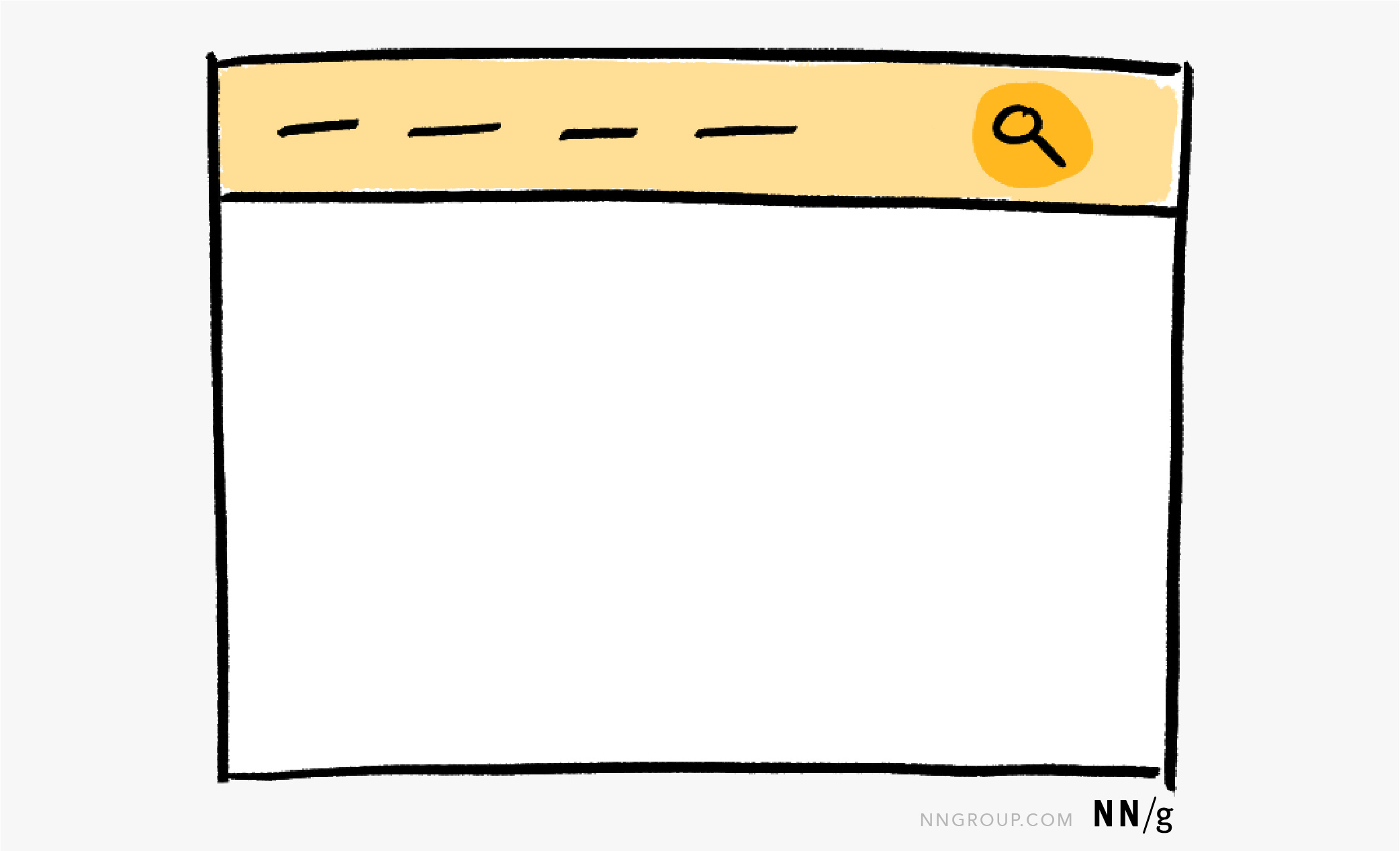
Step ii: Nosotros add a top navigation bar and search to our wireframe.

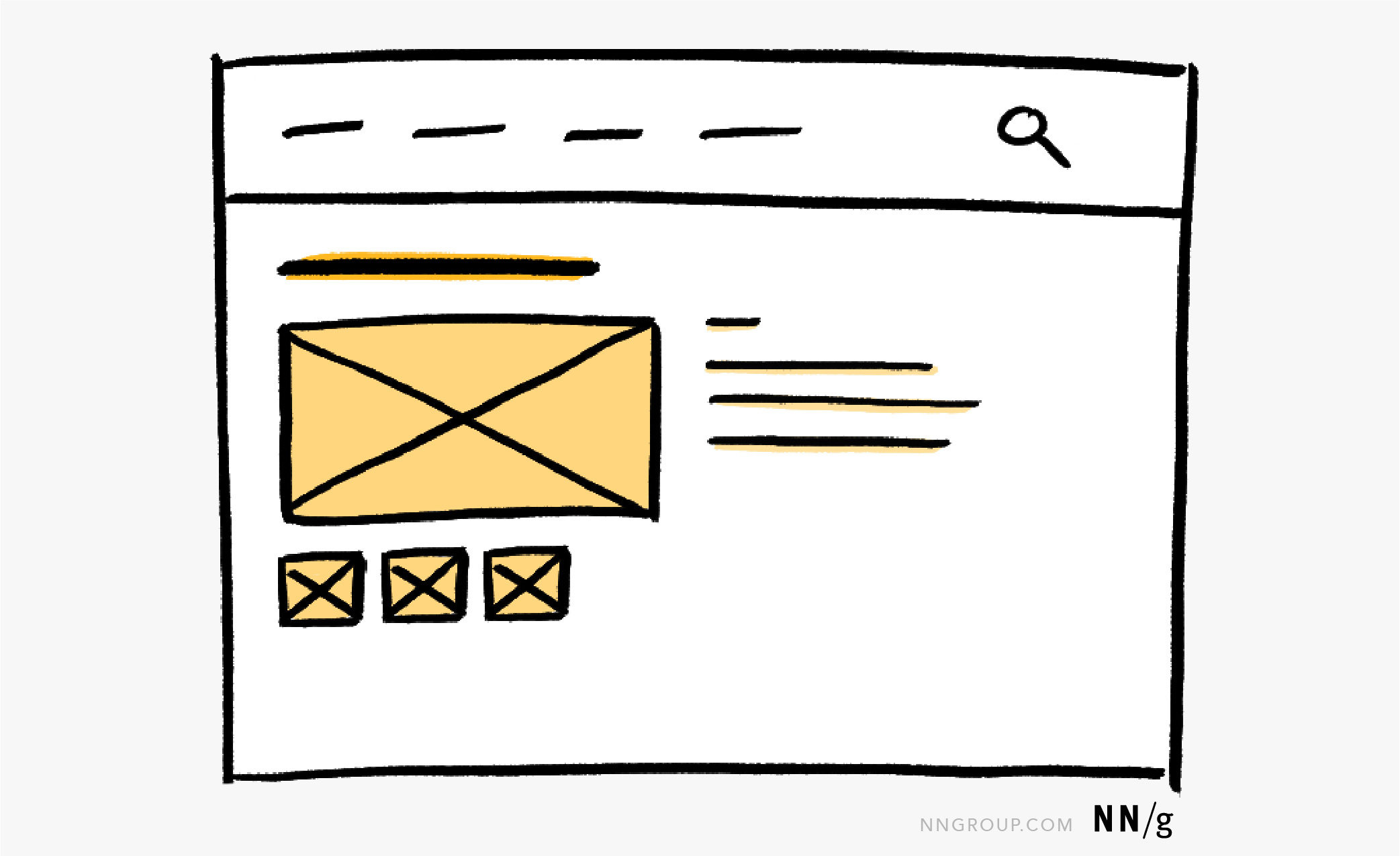
Footstep three: Depict the largest chemical element in the blueprint. Since the wireframe represents a product page, at this phase we focus on displaying product-related information such as name, description, and images.

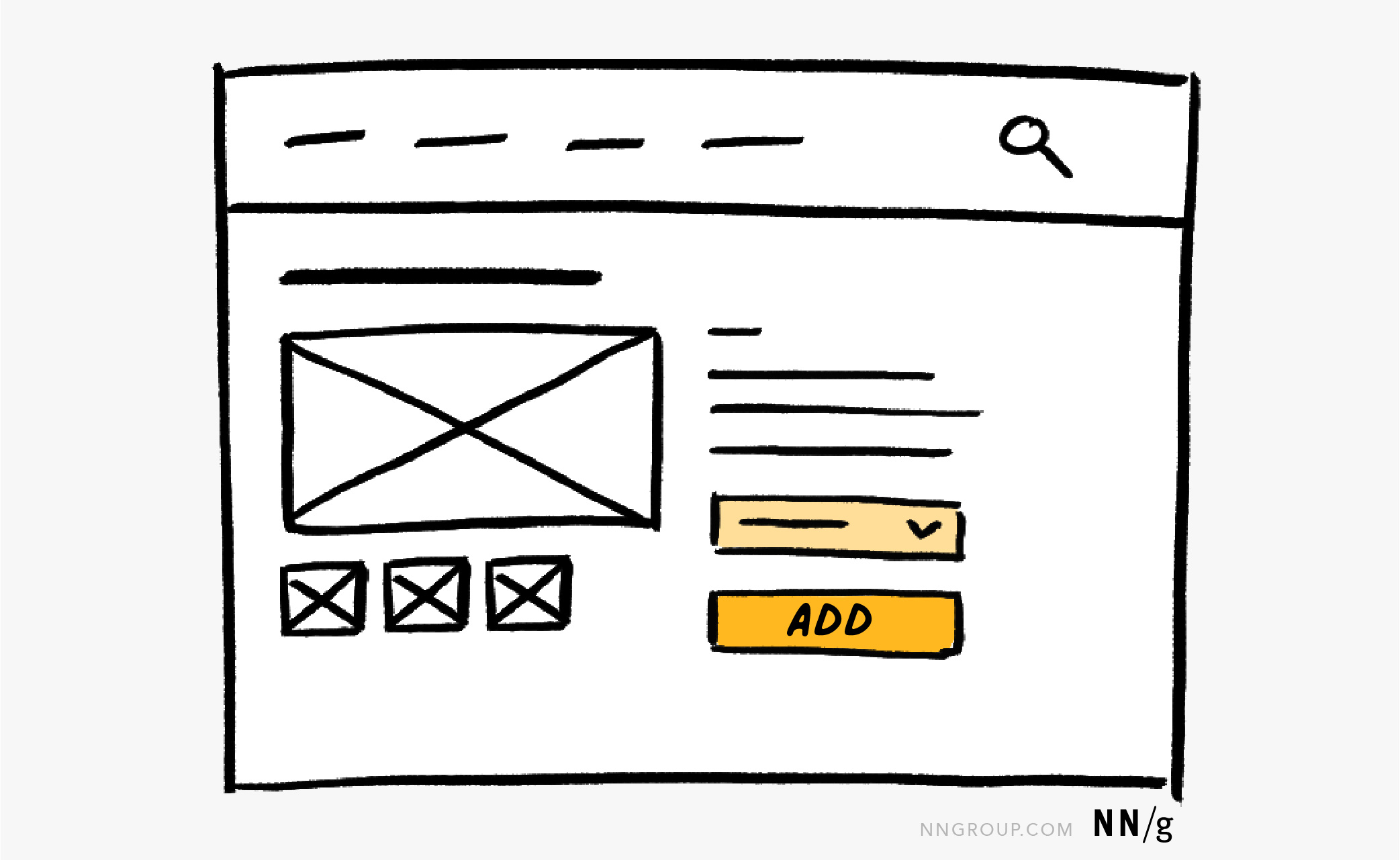
Pace 4: Add additional details such as dropdown box for selection options and a push to add the production to the shopping cart.

Decision
Anyone, regardless of their ability to depict, can sketch a wireframe to explore possible solutions to pattern problems. Take things footstep by step and utilise common components to create quick, messy, however helpful wireframes.
Source: https://www.nngroup.com/articles/draw-wireframe-even-if-you-cant-draw/
Posted by: singletonbectinced.blogspot.com


0 Response to "How To Draw A Wireframe Person"
Post a Comment